项目简介
ProjIntro
项目名称为闲蛋不是咸蛋,主要功能为发布二手闲置物品,便于交易。
该项目于2023年12月1日创立,于2023年12月13日接近开发尾声,并于同月16日完成最终开发测试,共历时约为16天。
该项目前端使用微信小程序开发者工具进行开发,后端API使用node.js进行开发,使用到以下模块:
| No. | 模块 | 描述 |
|---|---|---|
| 1 | express | 中间件 |
| 2 | request-promise | 发出请求 |
| 3 | body-parser | 解析json |
| 4 | mysql | 连接数据库 |
0x01 开发背景
随着互联网的普及和信息技术的发展,二手交易平台逐渐成为一个热门话题,而闲蛋不是咸蛋项目由此孕育而生,主要用于帮助卖家将自己闲置物品发布到此平台,帮助有购买二手需求的买家选购。
0x02 开发意义
闲蛋不是咸蛋交易平台的出现,能解决在交易二手闲置物品时的部分问题,例如能大幅减少卖家的时间和精力,给买卖双方提供更加安全、便捷、高效的交易平台,提供更好的交易体验。
开发技术统计
DevTechStatistics
0x03 代码量统计
- 结构框架代码
(.wxml)共计约494行 - 排版样式代码
(.wxss)共计约928行 - 逻辑处理代码
(.js)共计约1530行 - 后端API代码
(.js)共计约557行
0x04 数据库统计
共计存在1个数据库,内含3张表
| No. | 表名 | 描述 |
|---|---|---|
| 1 | items | 商品数据 |
| 2 | item_images | 商品详细图数据 |
| 3 | users | 用户数据 |
0x05 后端API列表统计(已脱敏)
共计存在15个API接口
| No. | 接口地址 | 请求方式 | 功能描述 |
|---|---|---|---|
| 1 | /items | GET | 获取全部商品数据 |
| 2 | /users | GET | 获取全部用户数据 |
| 3 | /query | GET | 关键字查询 |
| 4 | /categoryQuery | GET | 分类查询 |
| 5 | /itemsdetail | GET | 商品详情查询 |
| 6 | /usersdetail | GET | 用户信息数据 |
| 7 | /userPostedDetail | GET | 获取用户发布数据 |
| 8 | /userSoldDetail | GET | 获取用户售出数据 |
| 9 | /userBoughtDetail | GET | 获取用户购买数据 |
| 10 | /itemManage | GET | 商品管理 |
| 11 | /login | GET | 用户登录 |
| 12 | /auth | GET | 用户登录 |
| 13 | /postNewItem | POST | 发布新商品 |
| 14 | /updateInfo | POST | 用户资料更改 |
| 15 | /buyItem | POST | 用户购买功能 |
0x06 当前已知存在BUG(待补充)
BugsConfirmed(To be supplemented)
- 首页列表组件
<grid-view>底部留有大空白,经测试结合微信开放社区反馈,断定为微信组件BUG,至今仍未修复。 - 交易发布页面少有存在图片异步处理异常,非必然出现。
项目设计
ProjDesign
0x07 主要功能
实现已登录用户进行商品发布、购买主要功能,附加资料修改、商品管理等子功能
0x08 主要页面
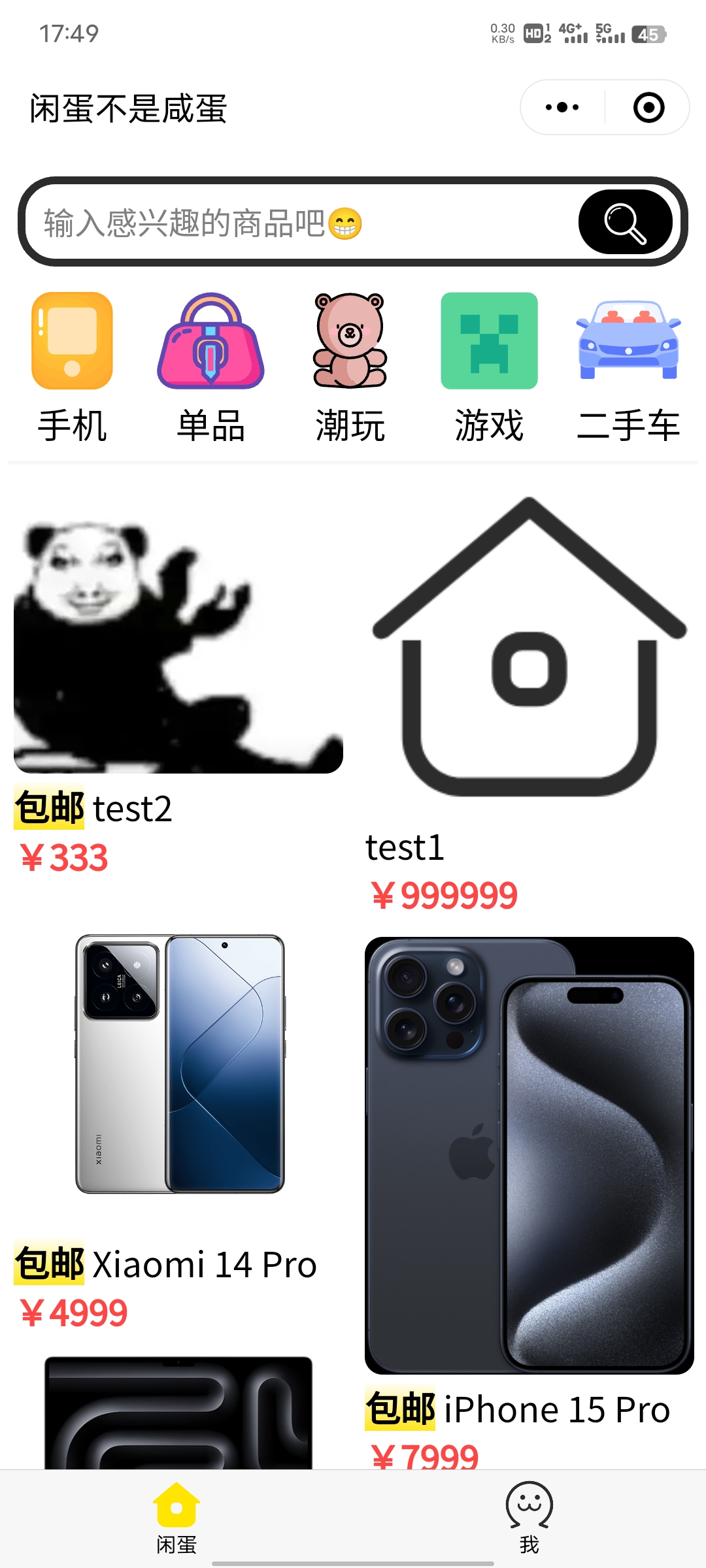
0x08-1 页面一[(index)]--实现首页展示所有上架商品列表
使用wx.request请求API的/items接口,获取已上架商品列表JSON,并用JSON.parse进行解析,传回小程序,小程序接收到json后开始通过wx:for遍历渲染,以瀑布流形式进行展示,宽度固定,高度自适应,实现动态布局,错位排版,更为美观。
0x08-2 页面二[(itemsDetail)]--实现商品详情页展示
使用wx.request传递itemID参数请求API的/itemsdetail接口,获取该商品发布者信息,包括头像、用户名,获取该商品的发布日期、价格、是否包邮、描述、分类、成色状态、封面图、详细图。
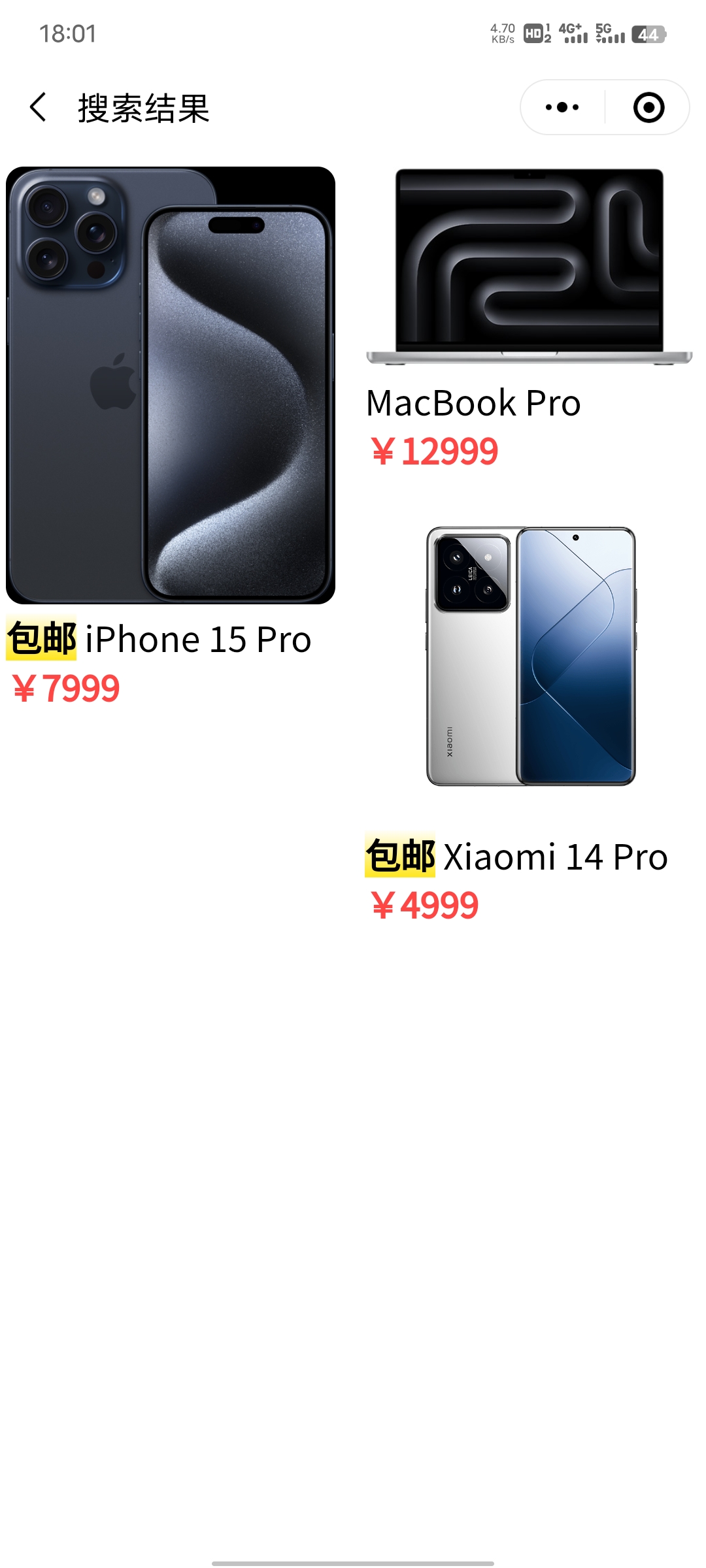
0x08-3 页面三[(search)]--搜索结果展示
通过首页传递的搜索关键字参数,在API的/query接口进行请求,回调得到搜索结果列表,并以瀑布流形式渲染在搜索结果页面上。
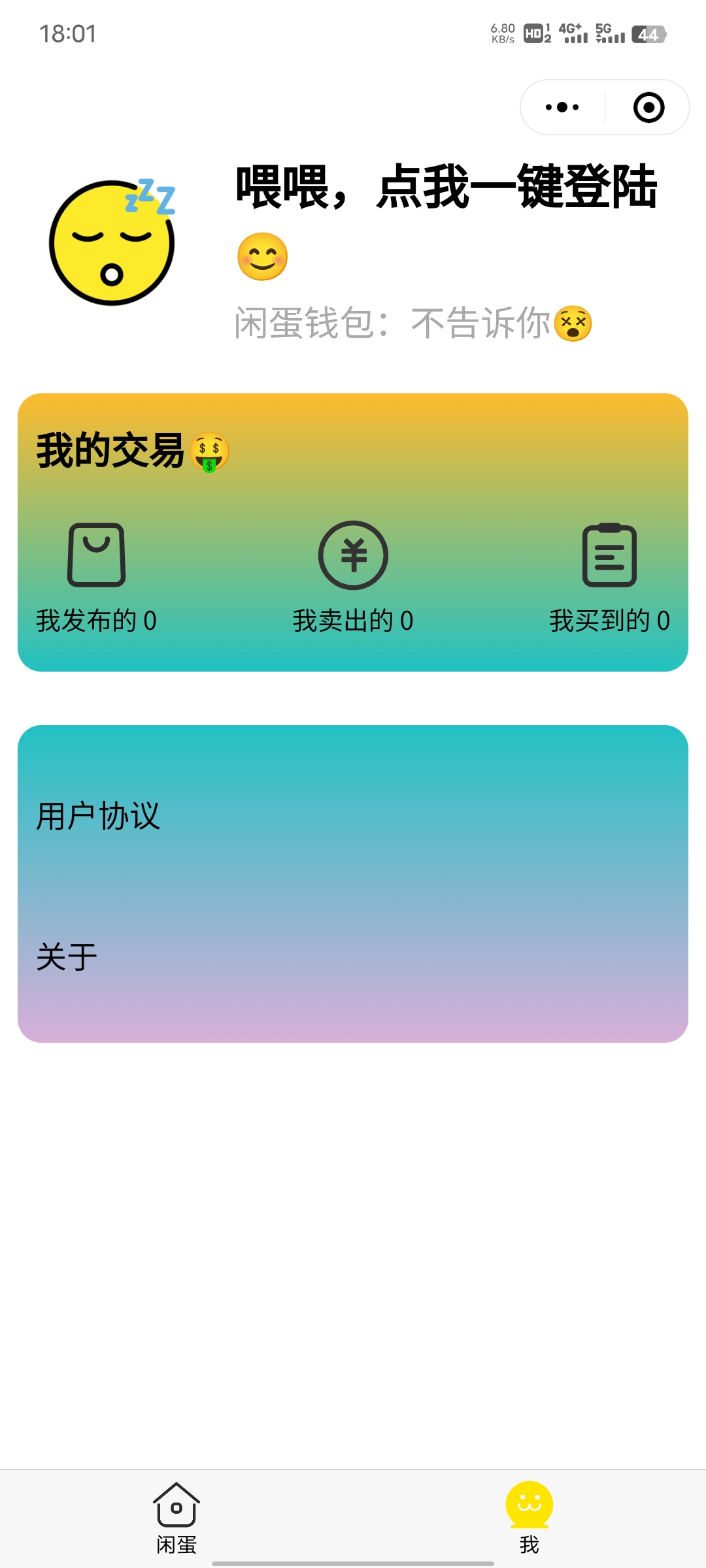
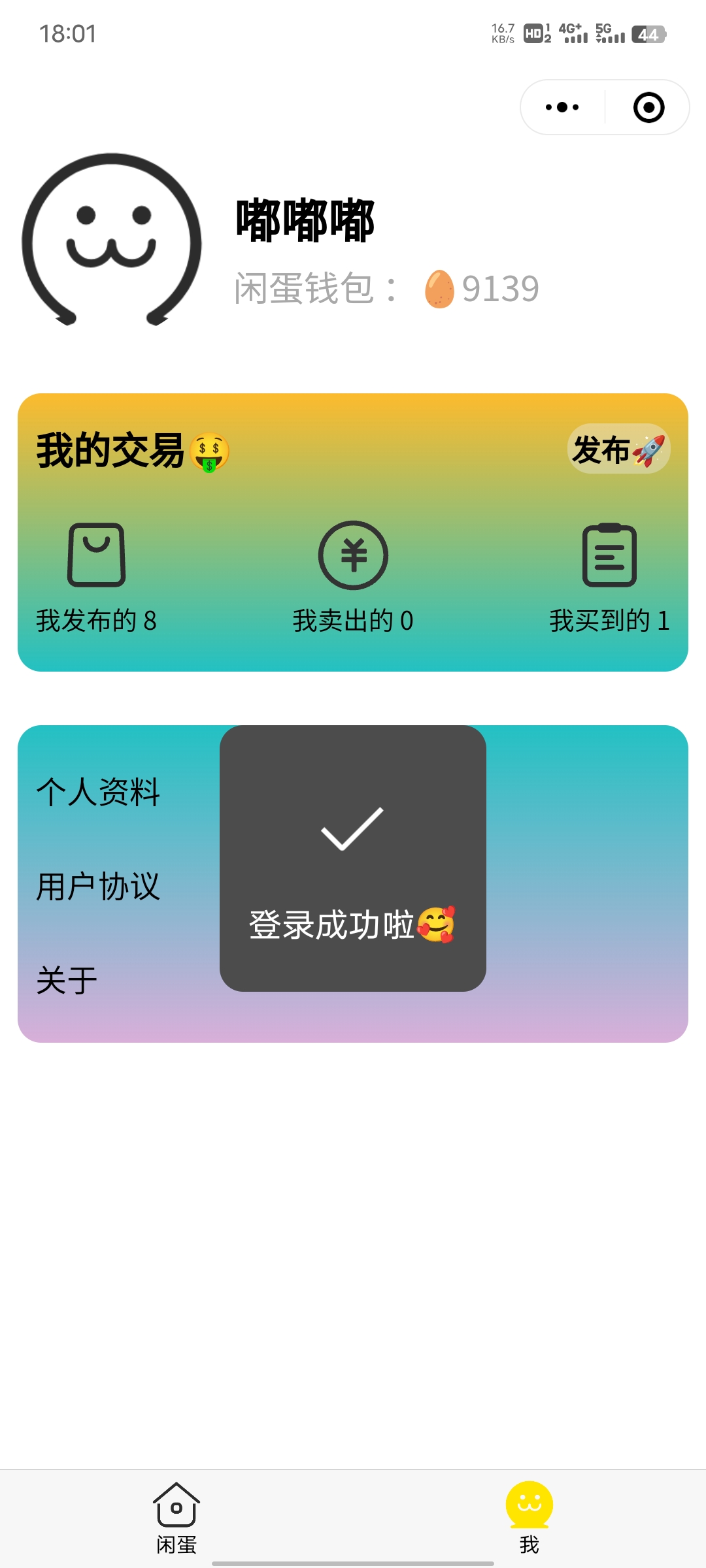
0x08-4 页面四[(user)]--用户个人中心
个人中心展示用户头像、昵称、闲蛋钱包、交易统计、发布新商品子页面、资料修改接口子页面、用户协议子页面、关于子页面。
0x08-5 页面五[(myTransaction)]--交易详情页
"我发布的"页面展示当前已登录用户发布的商品列表,并能进行管理[上/下架,删除],点击可跳转至商品详情页。
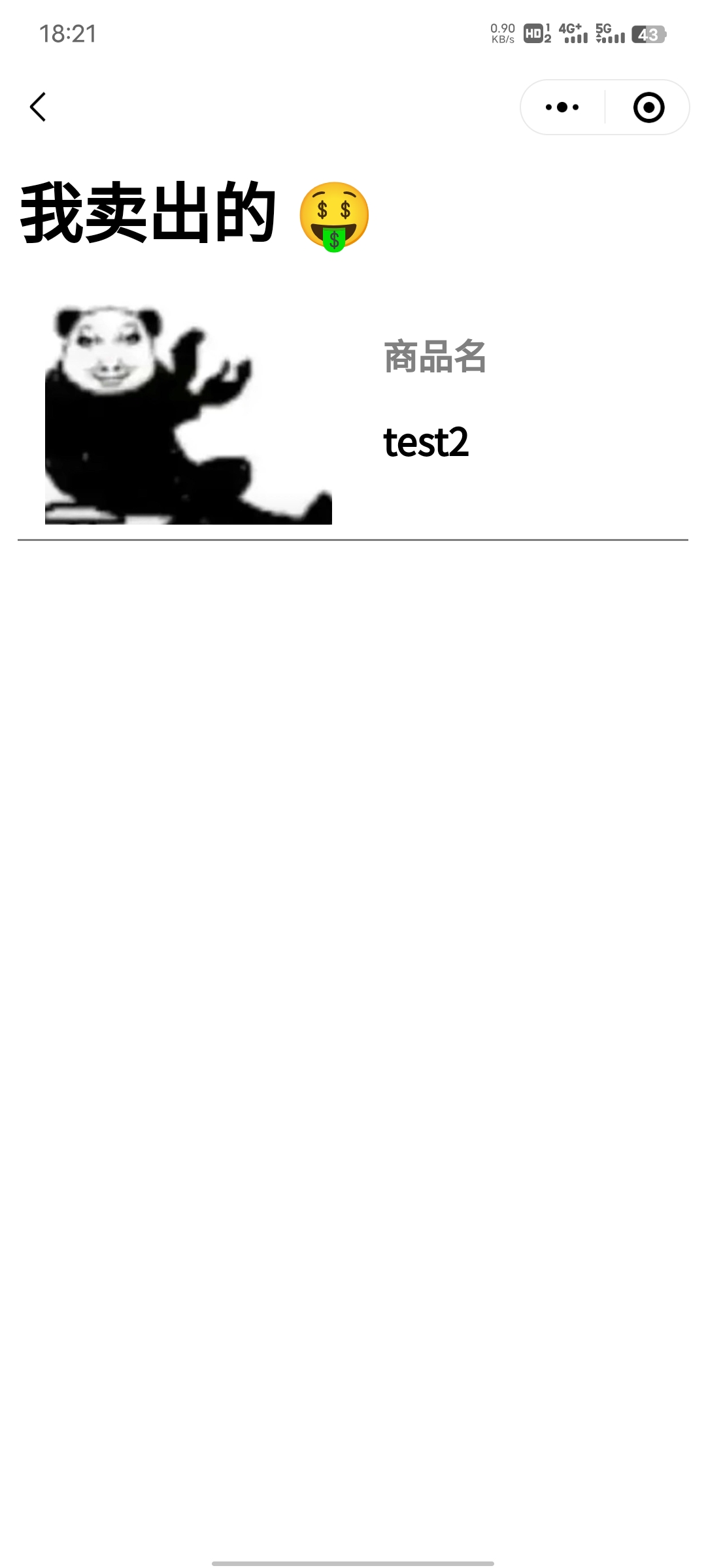
"我卖出的"页面展示当前已登录用户卖出的商品列表。
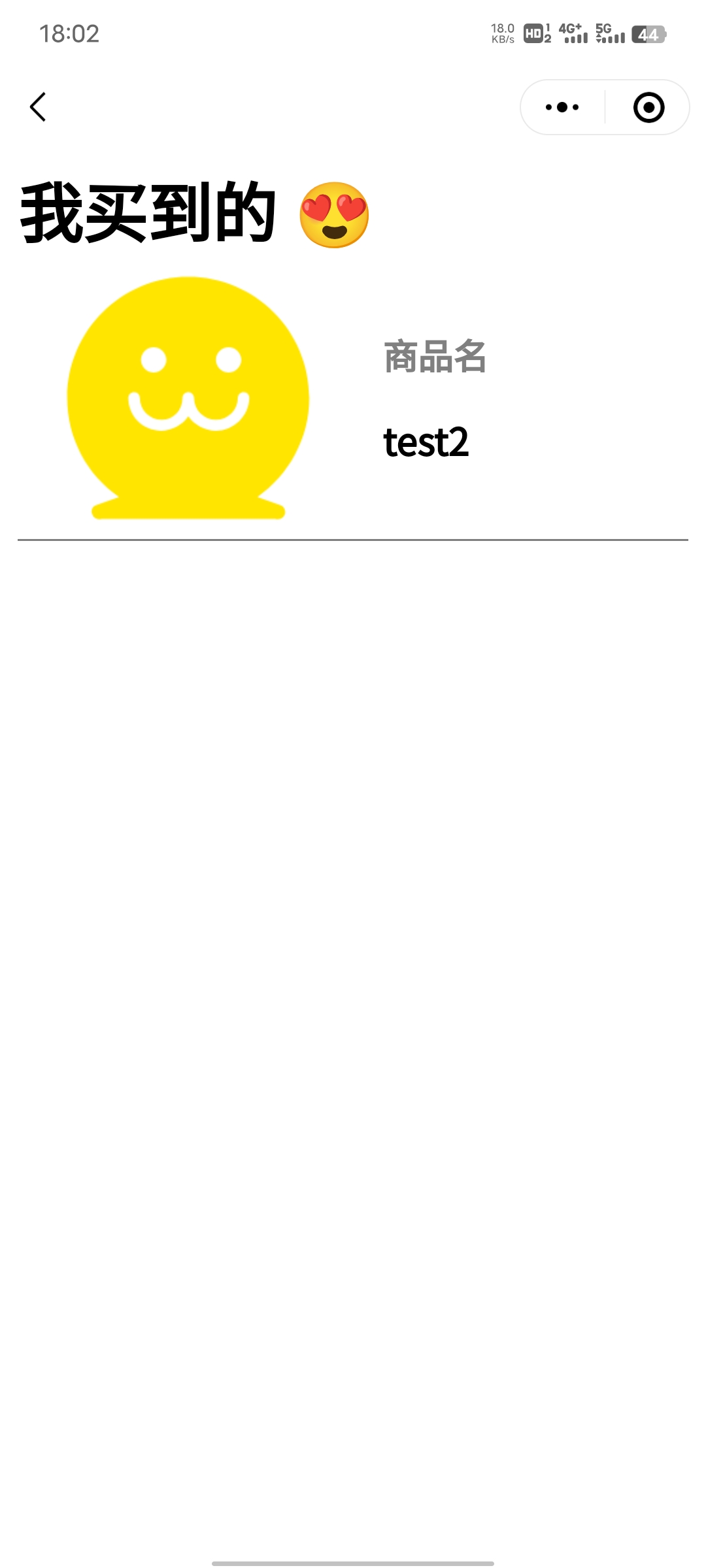
"我买到的"页面展示当前已登录用户购买的商品列表。
0x09 数据库结构
0x09-1 items数据表
| 字段名 | 类型 | 空 | 默认 | 注释 | 额外 |
|---|---|---|---|---|---|
| itemID | int | 否 | 无 | 商品ID[主键] | Auto_Increment |
| itemName | varchar | 否 | 无 | 商品名称 | |
| itemCoverImg | varchar | 否 | 无 | 商品封面图 | |
| itemInfo | varchar | 否 | 无 | 商品详情 | |
| itemPrice | float | 否 | 无 | 商品价格 | |
| itemState | varchar | 否 | 未定义成色 | 商品成色 | |
| itemShowStatus | tinyint | 否 | 1 | 上架状态 | |
| itemBoughtStatus | tinyint | 否 | 0 | 商品被购买状态 | |
| itemTime | datetime | 否 | Current_TimeStamp | 商品上架时间 | Default_Generated |
| itemCategory | varchar | 是 | 未分类 | 商品分类 | |
| itemBaoYou | tinyint | 否 | 0 | 是否包邮 | |
| ownerUserID | int | 否 | 无 | 所有者用户ID | |
| purchaserUserID | int | 是 | NULL | 购买者用户ID |
0x09-2 users数据表
| 字段名 | 类型 | 空 | 默认 | 注释 | 额外 |
|---|---|---|---|---|---|
| userID | int | 否 | 无 | 用户ID[主键] | Auto_Increment |
| isOP | tinyint | 否 | 0 | 管理身份 | |
| isBan | tinyint | 否 | 0 | 封禁状态 | |
| userOpenID | varchar | 否 | 无 | 用户openid | |
| userName | varchar | 否 | 未登录 | 用户名 | |
| userAvatar | varchar | 否 | 默认头像图片URL | 用户头像 | |
| userWallet | float | 否 | 0 | 用户钱包 | |
| authCode | varchar | 是 | NULL | 授权码 |
0x09-3 item_images数据表
| 字段名 | 类型 | 空 | 默认 | 注释 | 额外 |
|---|---|---|---|---|---|
| imageID | int | 否 | 无 | 图片ID[主键] | Auto_Increment |
| itemID | int | 否 | 无 | 商品ID[外键] | |
| imageURL1 | varchar | 是 | NULL | 商品图片URL1 | |
| imageURL2 | varchar | 是 | NULL | 商品图片URL2 | |
| imageURL3 | varchar | 是 | NULL | 商品图片URL3 | |
| imageURL4 | varchar | 是 | NULL | 商品图片URL4 |
项目开发
ProjDev
0x0A 项目界面
0x0A-1 主页商品列表浏览

0x0A-2 商品详情页

0x0A-3 搜索结果页

0x0A-4 个人中心(未登录)

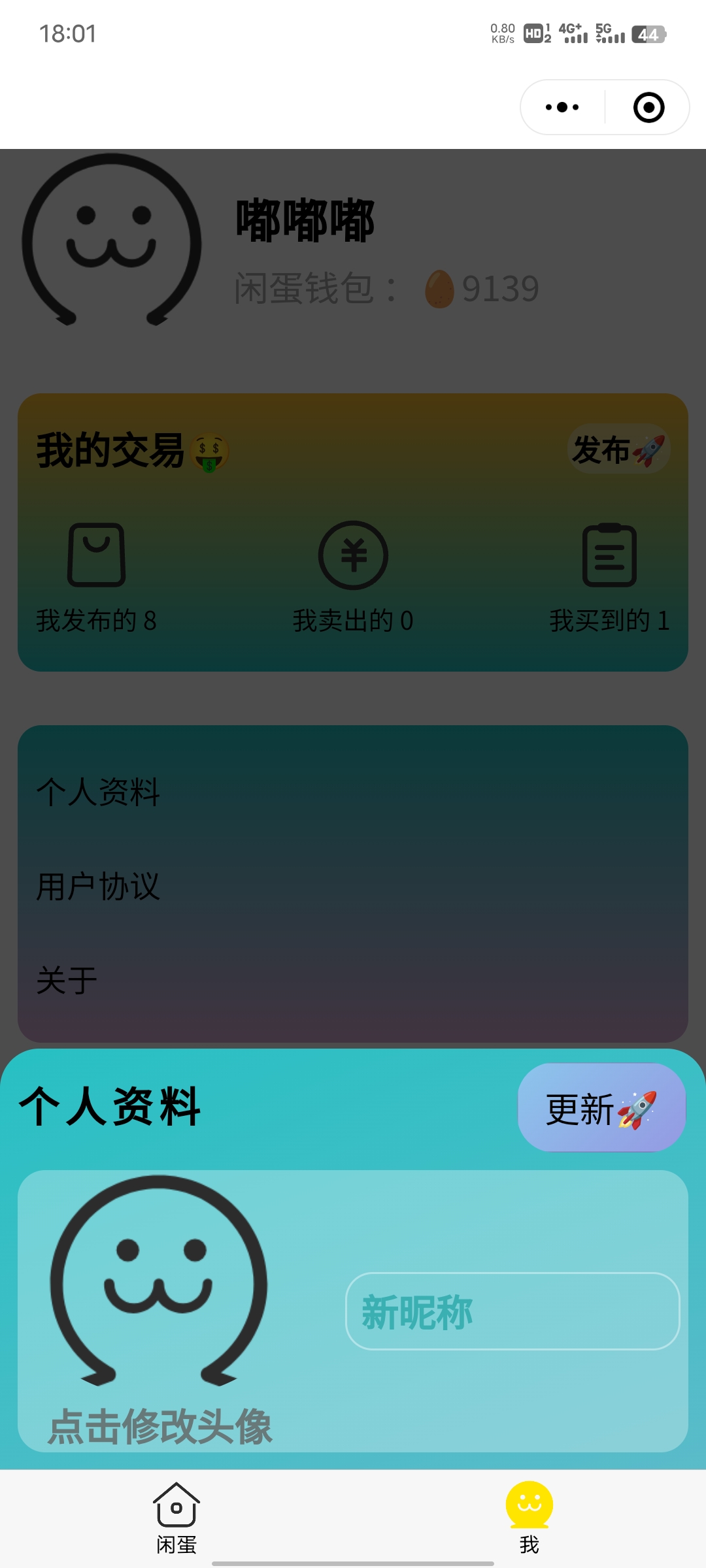
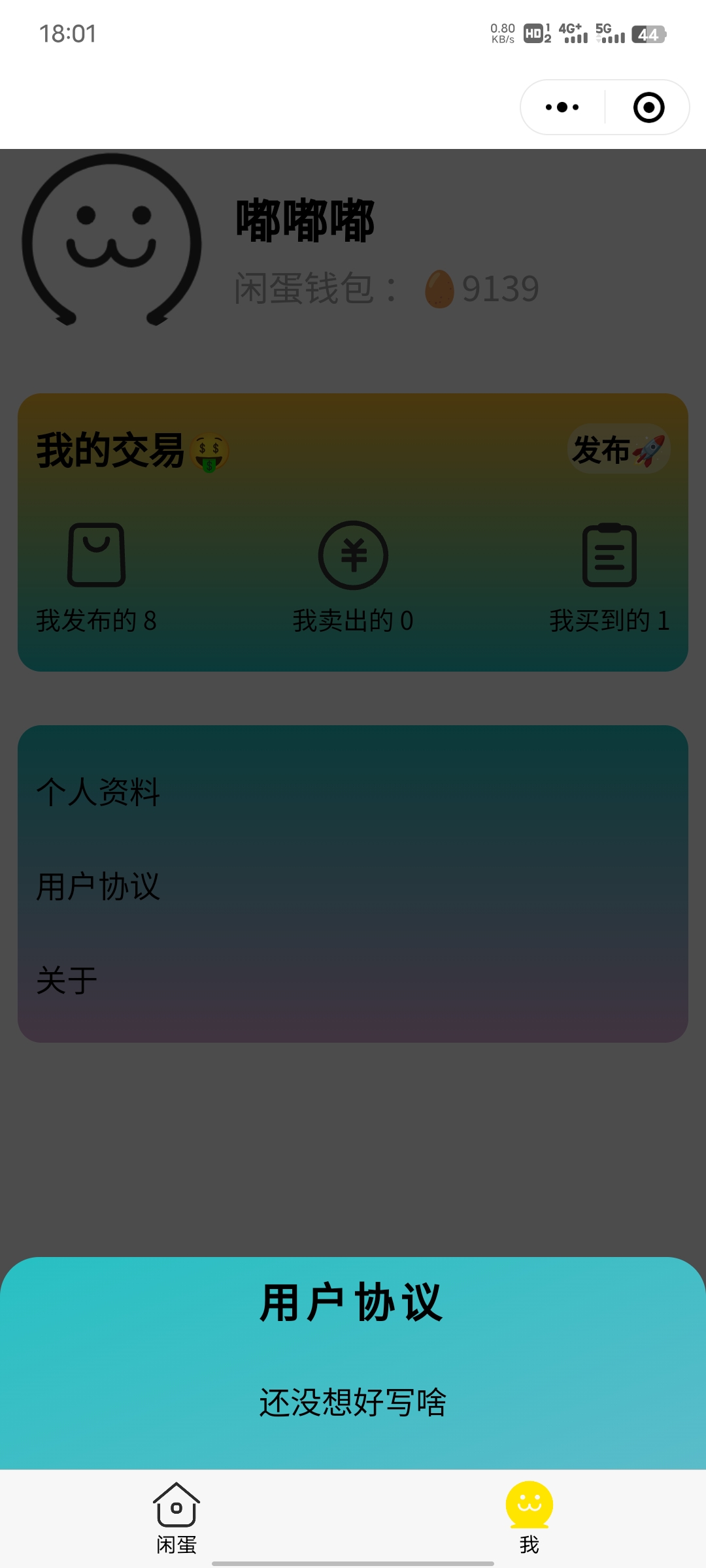
0x0A-5 个人中心(已登录)

0x0A-6 用户发布列表

0x0A-7 用户出售列表

0x0A-8 用户购买列表

0x0A-9 用户新发布页面

0x0A-A 用户个人资料更改

0x0A-B 用户协议

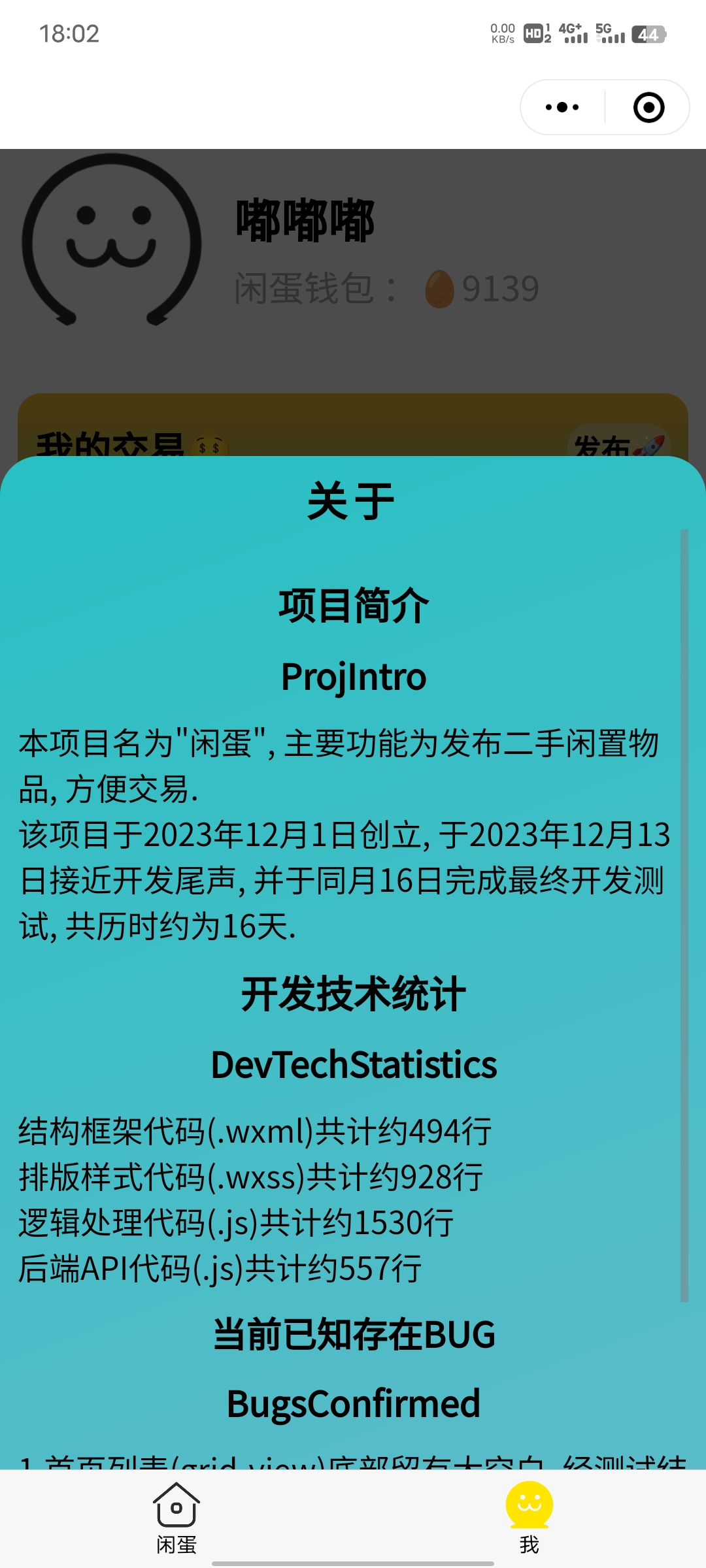
0x0A-C 关于

0x0B 功能实现部分代码片段
0x0B-1 一键注册登录功能
0x0B-1-1 实现原理
通过调用[wx.login]获取临时code,再用该code通过请求微信获取Sessiond的API([code2Session]),通过传递appid、secret、js_code、grant_type参数来得到当前微信用户的openid,此openid具有唯一性,可作为登录凭证,将openid添加到数据库并生成新的userID,即可完成一键注册登录功能
0x0B-1-2 部分代码(已脱敏)
wx.login({
success(loginRes) {
var js_code = loginRes.code
// 获取用户信息
wx.request({
// 微信开发文档说明code2Session须在后端进行调用,禁止在小程序调用,需自建API
url: 'API/login?js_code=' + js_code,
method: 'GET',
success(res) })
}
})0x0B-2 子页面实现
0x0B-2-1 实现原理
使用微信官方提供的[page-container]组件,加上显示控制条件show,来确保子页面该何时显示。
0x0B-1-2 部分代码
//show组件控制子页面是否显示
//duration组件控制子也买呢弹出动画时长
//overlay组件控制是否显示遮罩层
//position组件控制弹出位置,可选值为 top bottom right center
//round组件控制是否显示圆角
//close-on-slide-down组件控制是否在下滑一段距离后关闭
//custom-style组件控制自定义弹出层样式
//overlay-style组件控制自定义遮罩层样式
<page-container show="{{show}}" duration="{{duration}}" overlay="{{overlay}}" position="bottom" round="true" close-on-slide-down="{{true}}" custom-style="{{customStyle}}" overlay-style="{{overlayStyle}}" bind:clickoverlay="onClickOverlay" bind:afterleave="onAfterLeave">
<view>Write Sth Here</view>
</page-container>0xB-3 异步处理
0xB-3-1 实现原理
定义Promise对象,通过setTimeout进行延时,待Promies传出resolve之后再进行then操作,从而实现异步处理
0xB-3-2 部分代码
var newUserAvatar = new Promise((resolve) => {
wx.showToast({
title: '更新中🚀',
icon: 'loading',
duration: 2000
})
setTimeout(() => {
···
···
···
resolve(xx)
})
})
newUserAvatar.then((xx) => {
···
···
···
})
info 评论功能已经关闭了呐!